
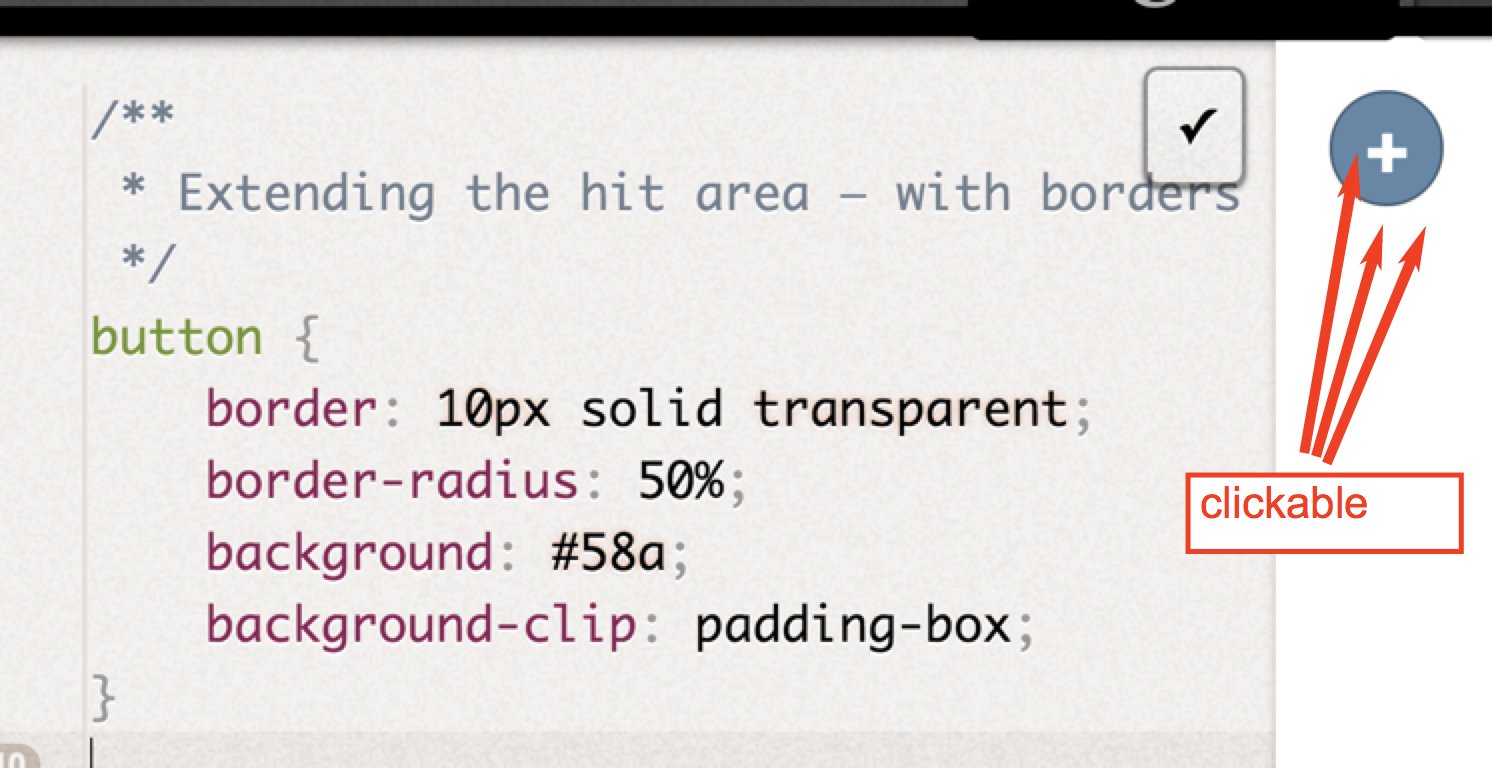
swyx on Twitter: "Day 30: Fitts' Law and the humble Button! TL;DR: Make Clicky Things Bigger So Its Easier To Click Basic trick: use border + background-clip: padding-box Better: Use blank pseudoelement

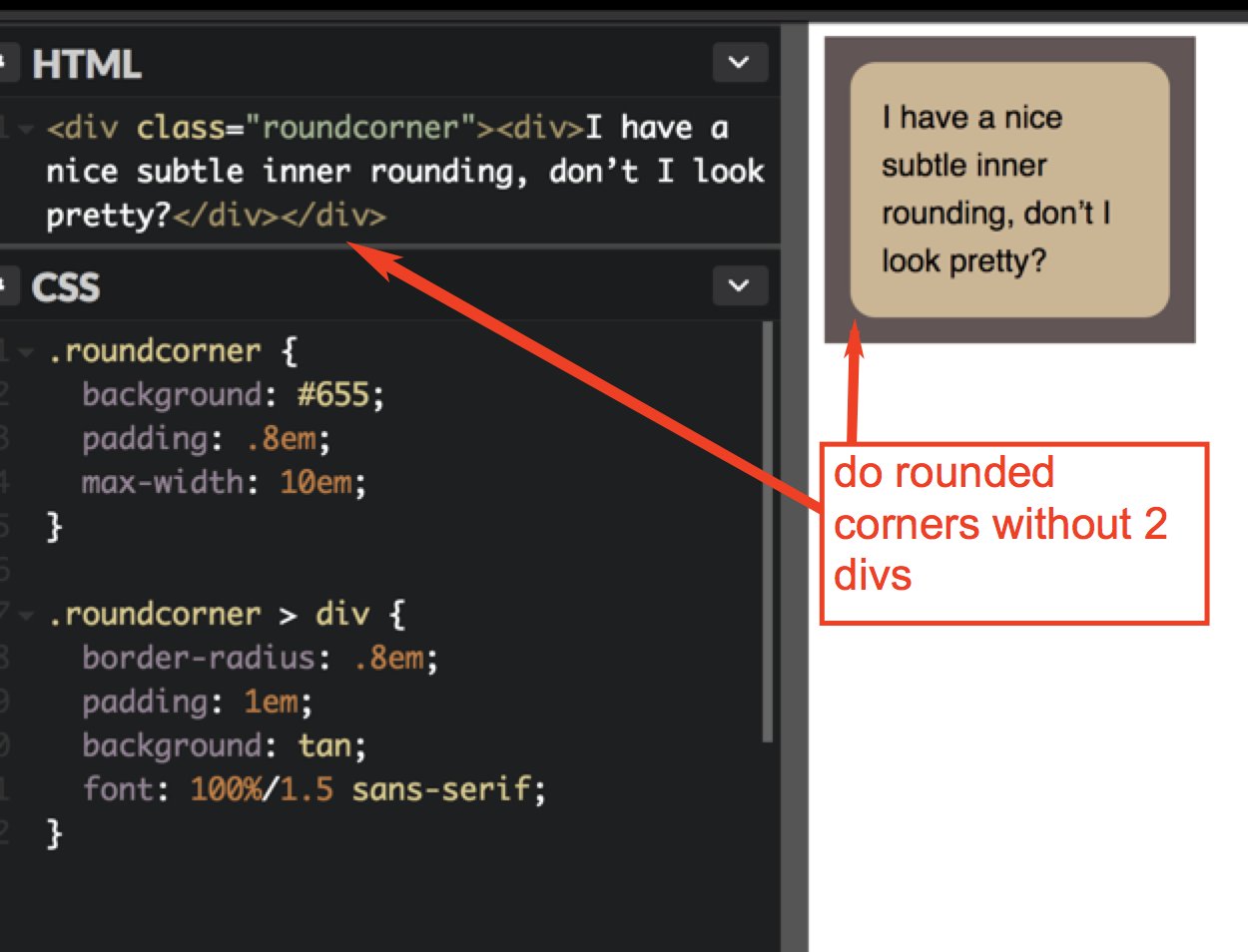
swyx on Twitter: "Day 8: Better Border-Image! 🔥 👎🏼border-image slices img into 9 pieces 👍🏼overlay a border-box bg on a padding-box bg 🤯animate for marching ants! 🐜 https://t.co/bDYLqYuVng https://t.co/KYs1pMnR5z https://t.co/XEnXWaxcar https://t ...

Àgbà Akin on Twitter: "CSS MARGIN The margin property is very similar to the padding property, except it allows you to define the spacing around the outside of an HTML element past

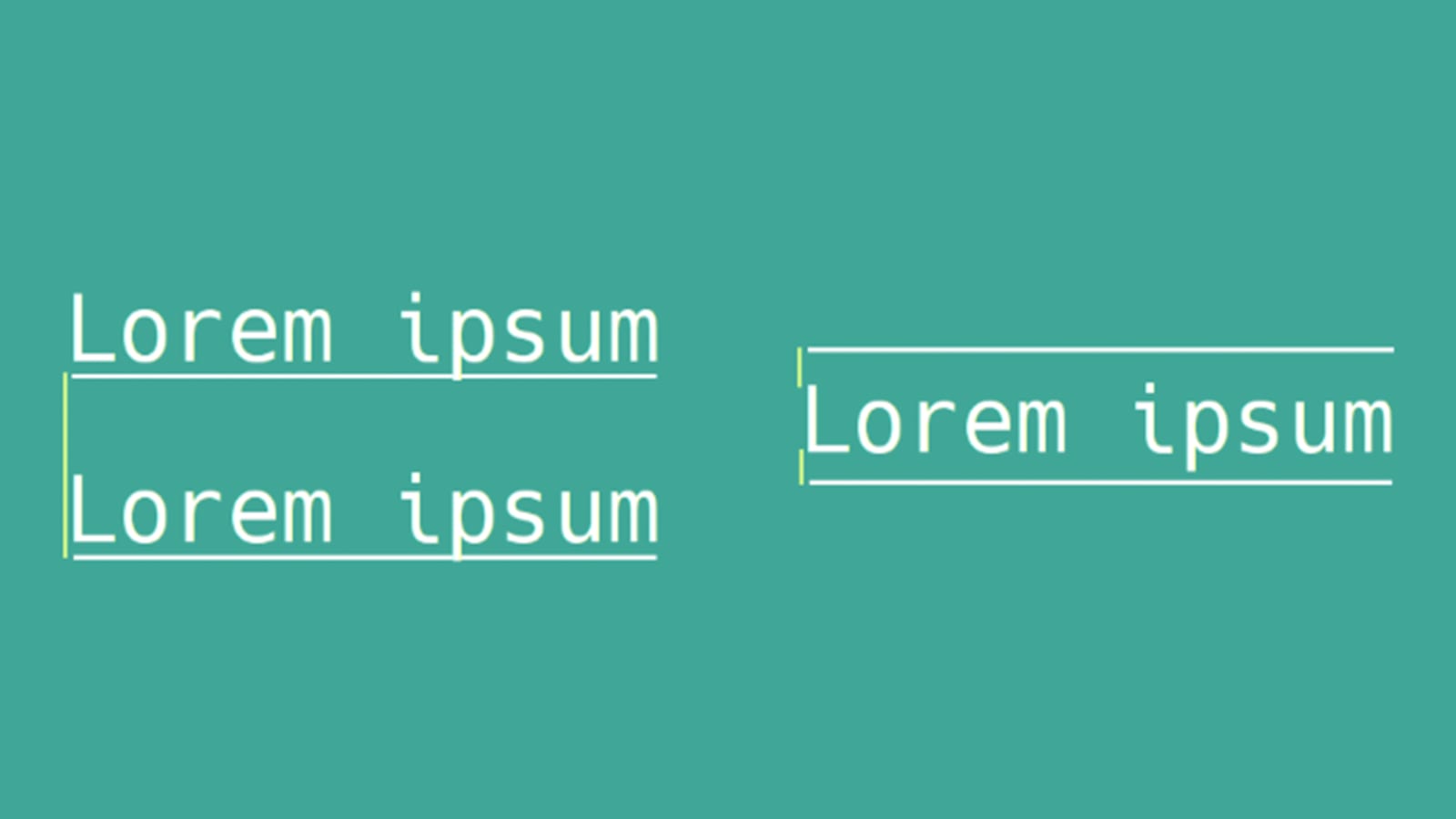
swyx 🔜 SF on Twitter: "Day 4 of #CSS3ricks! 1: `outlines` don't round, but `box-shadow`s do 2: `outlines` go on top. so 1 + 2 means you can do this: https://t.co/tIMlbF3Dt2 https://t.co/NLZ9raoP0o







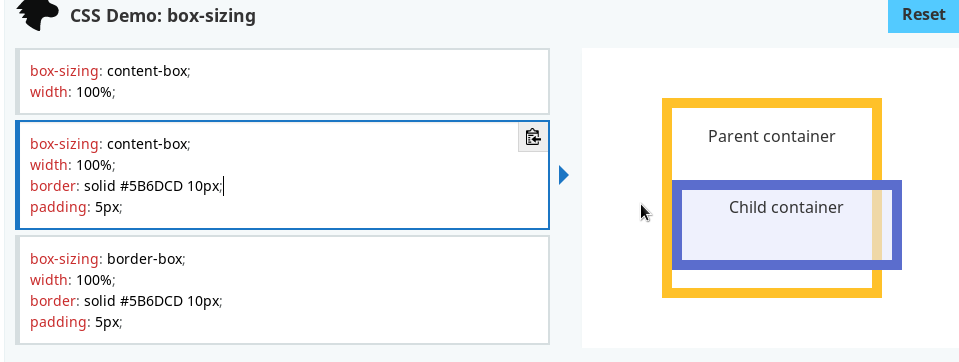
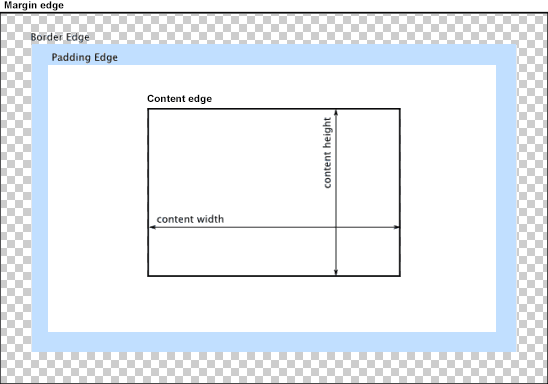
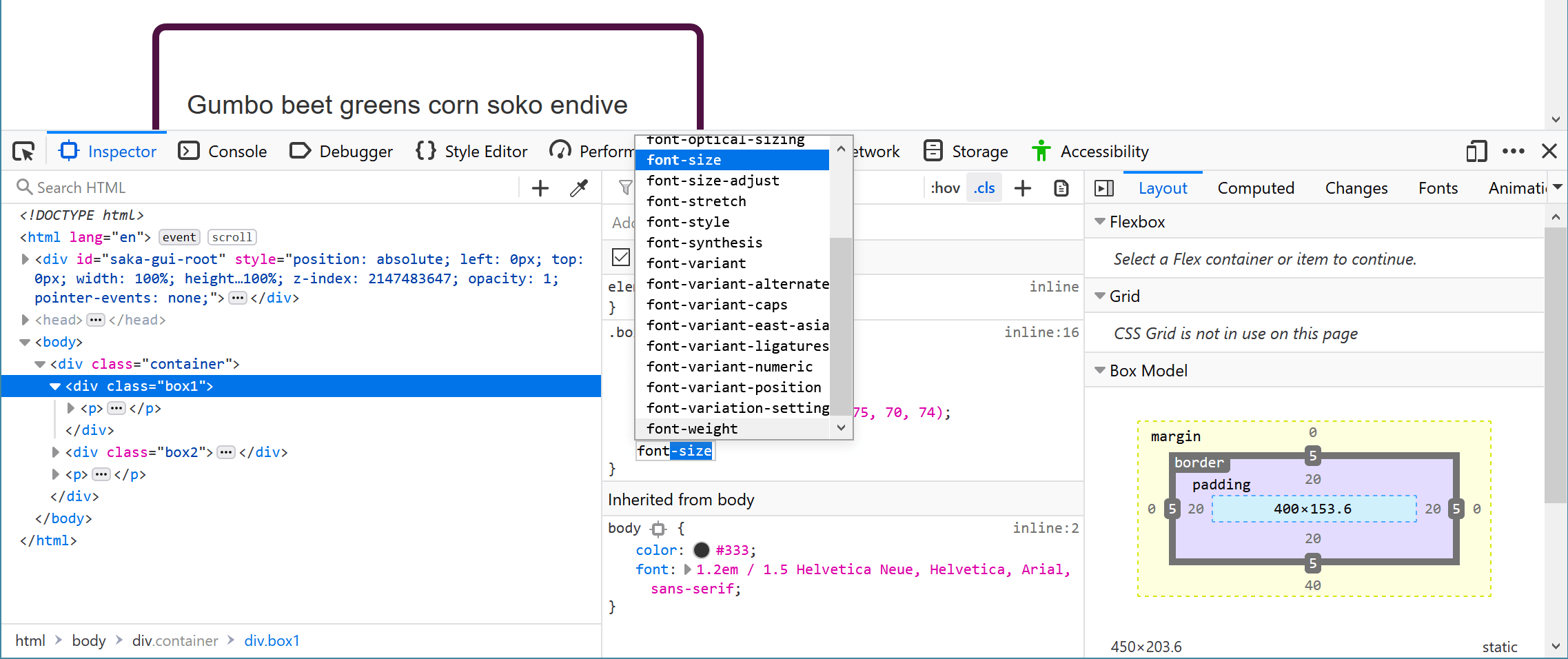
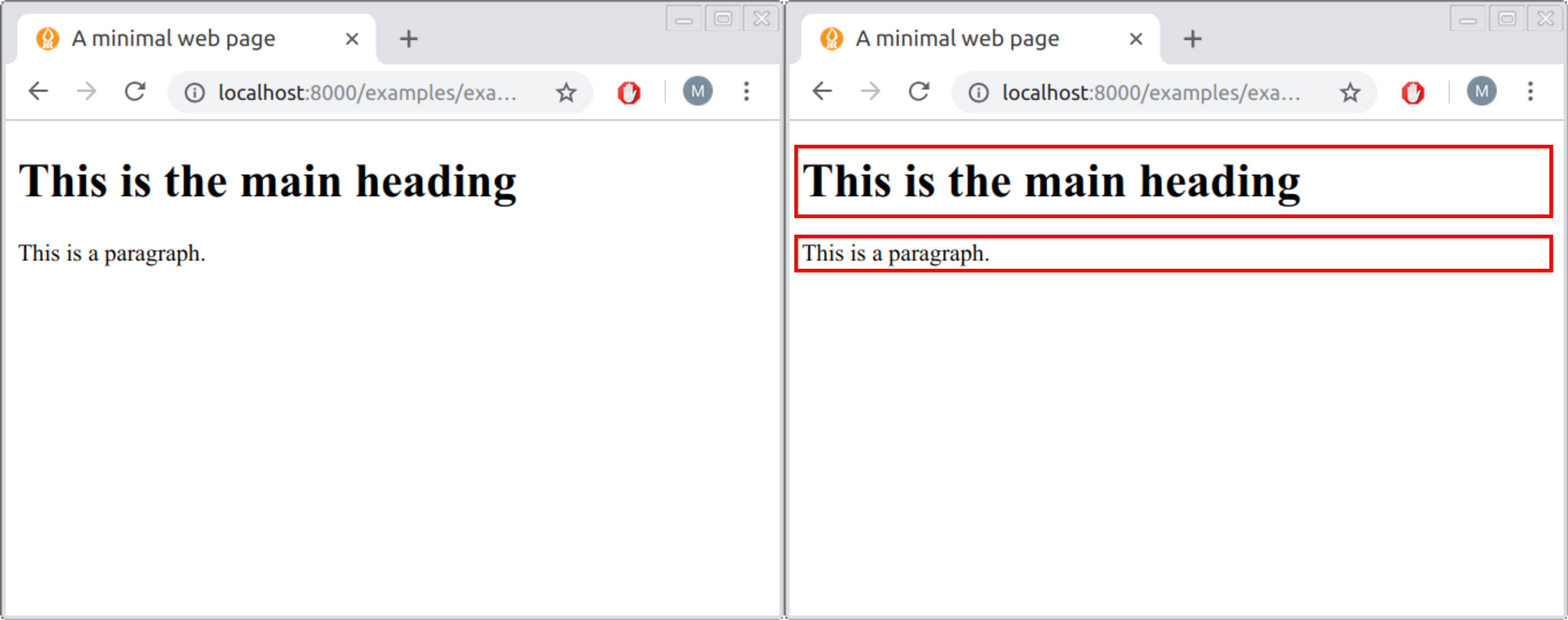
![Basic HTML/CSS] 6. css - box sizing, display, margin, padding Basic HTML/CSS] 6. css - box sizing, display, margin, padding](https://image.slidesharecdn.com/6-170304052556/85/basic-htmlcss-6-css-box-sizing-display-margin-padding-10-320.jpg?cb=1488605164)







![Basic HTML/CSS] 6. css - box sizing, display, margin, padding Basic HTML/CSS] 6. css - box sizing, display, margin, padding](https://image.slidesharecdn.com/6-170304052556/85/basic-htmlcss-6-css-box-sizing-display-margin-padding-11-320.jpg?cb=1488605164)